如何批量提取HTML中img标签中的链接
img标签是什么
<img> 标签是 HTML 中用来插入图像的标签,它是 HTML 中最常用的标签之一,用于在网页中显示图片。
<img> 标签的基本语法如下:
<img src="image.jpg" alt="Description" width="100" height="100">src 属性:指定图像文件的 URL,它是 <img> 标签中必需的属性,用于告诉浏览器从哪里加载图像,也就是img标签标记了图像的链接,我们需要提取的也就是这个链接。
如何批量提取img标签中的图像链接
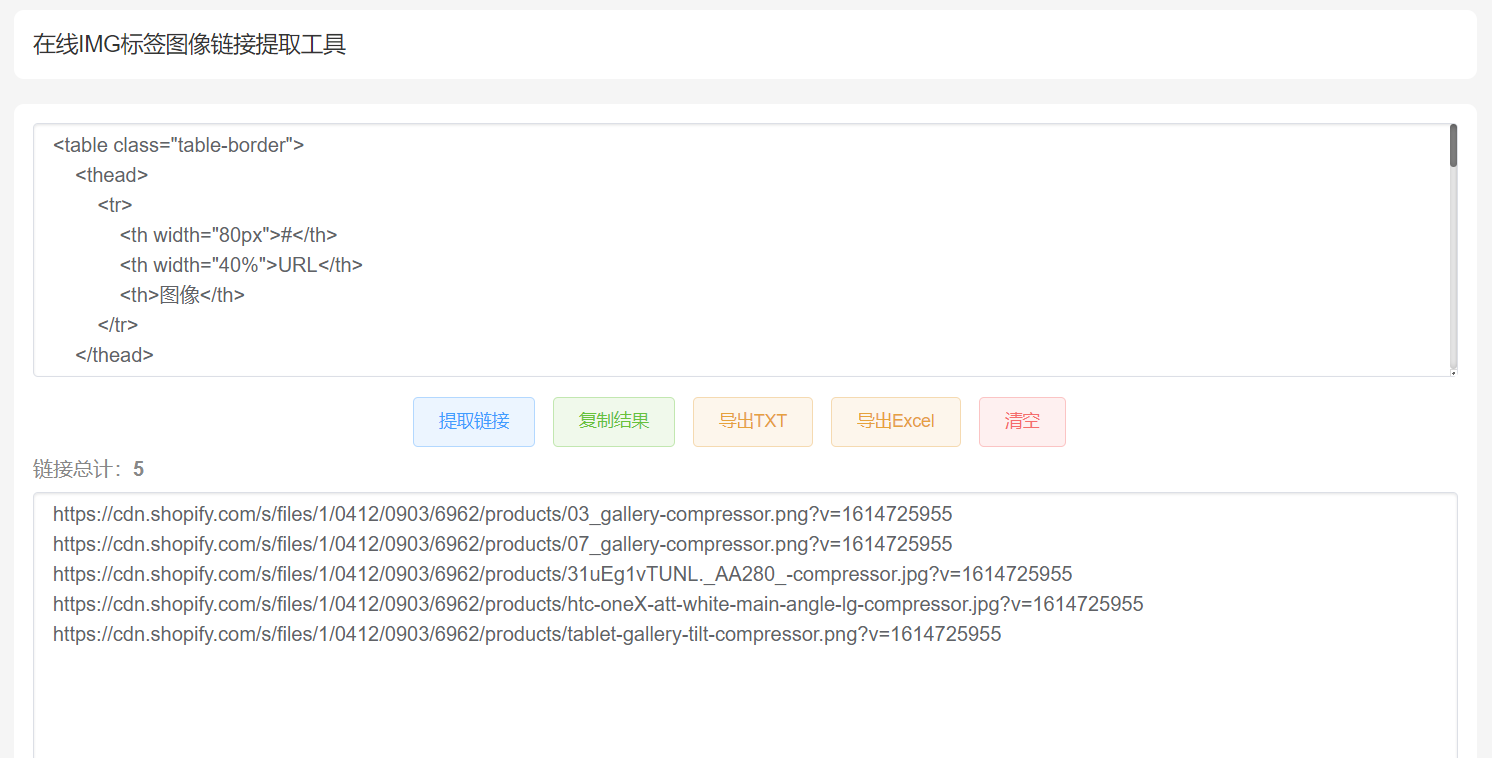
可以使用在线IMG标签图像链接提取工具一键提取任意HTML代码中的全部图像链接,只需粘贴HTML代码即可一键完成提取。
工具链接:https://phototool.cn/html-img-extractor/

具体步骤如下:
1、粘贴HTML代码
将需要处理的HTML代码粘贴到img标签链接提取工具的输入框中,不限字符数,HTML代码可以是格式化过的也可以是压缩过的,都可以处理。
2、点击提取按钮
粘贴HTML代码后,点击“提取链接”按钮,工具就会开始分析和提取所有img标签中的链接。
3、复制或导出链接结果
提取完成后,将会显示链接数量以及连接列表,可以一键复制到剪贴板或将链接导出到TXT或EXcel保存。
4、完成提取
这样就完成了链接提取,仅需数秒,轻松完成图片链接提取。
注意事项
需要注意的是,工具仅会分析读取img标签中的src属性,如果网页源码使用了图像懒加载,此时图像链接所在的真正属性可能是data-src,这样就可能会造成提取失败,这种情况可以在提取前对HTML源码做一次替换处理,批量将HTML中的data-src替换为src,这样就能正常提取了。
 最新工具
最新工具  最近使用
最近使用  热门工具
热门工具  格式转换
格式转换  预览下载
预览下载  滤镜特效
滤镜特效  压缩转换
压缩转换  剪切旋转
剪切旋转  边框圆角
边框圆角  制作生成
制作生成  颜色水印
颜色水印  其它工具
其它工具  友情工具
友情工具