如何快速制作网站Favicon图标
Favicon图标是什么?
Favicon(Favorites Icon)是网站上显示在浏览器标签页或地址栏旁边的小图标。
它通常是一个正方形的图标,通常大小为16x16像素,尽管现在也有更大尺寸的版本。Favicon通常以.ico格式存储,并且可以在网站的根目录下或者指定的位置进行指定。
Favicon的作用是增加网站的可识别性和品牌展示,并且可以帮助用户在多个标签页中更轻松地识别不同的网站。它还可以增加网站的专业感和用户体验。
浏览器默认会自动读取网站根目录下的/favicon.ico,因此,但网页中没有显示地指明一个网站图标,浏览器会尝试去自动加载/favicon.ico。
如何制作Favicon图标
制作一个网站ICO图标也是很简单的,下面一起制作一个网站favicon图标吧。
工具链接:https://phototool.cn/favicon/
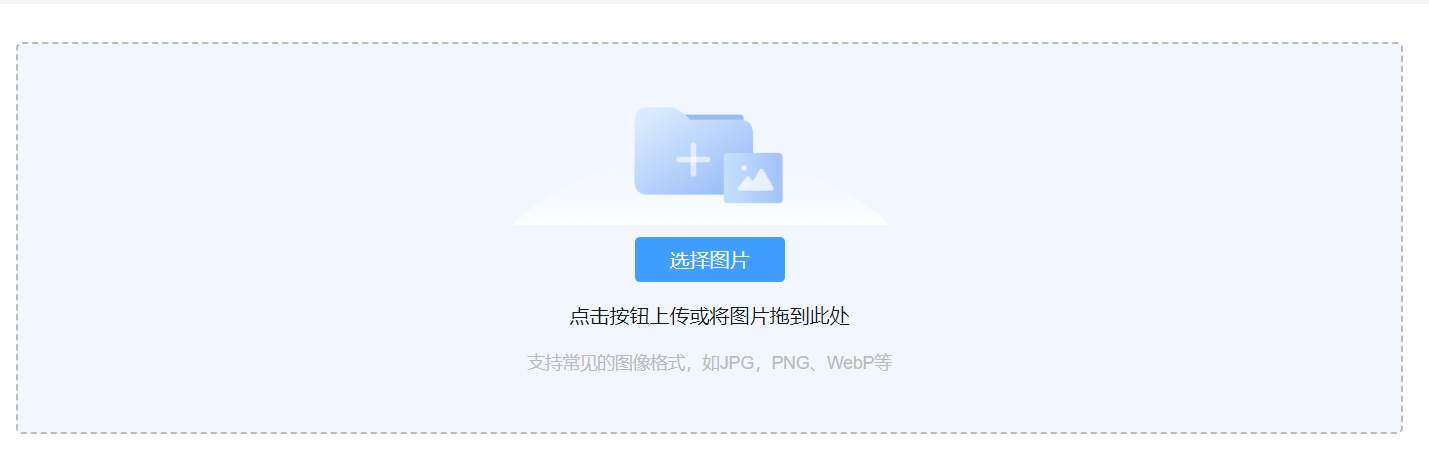
1、点击按钮选择一个图像,也可以直接将图片拖入页面。

2、使用鼠标框选Favicon图标的区域,选择图标大小。

3、点击下载图标按钮,将图表保存到本地。
这样Favicon图标就制作好了,非常简单吧~
工具支持制作16像素Favicon,32像素Favicon,48像素Favicon,64像素Favicon,128像素Favicon以及256Favicon,可以根据实际需要选择合适的网站图标尺寸。
如何设置网站Favicon图标
Favicon图标制作完成后,将Favicon图标上传到网站服务器,然后在页面中通过设置<link type="image/x-icon" rel="shortcut icon" href="/favicon.ico">为网站指定图标,如果没有设置,浏览器会默认查找网站根目录下的favion.ico图片。
 最新工具
最新工具  最近使用
最近使用  热门工具
热门工具  格式转换
格式转换  预览下载
预览下载  滤镜特效
滤镜特效  压缩转换
压缩转换  剪切旋转
剪切旋转  边框圆角
边框圆角  制作生成
制作生成  颜色水印
颜色水印  其它工具
其它工具  友情工具
友情工具